它满足了我写技术博客最基本的要求:只专注于写作。
在两周之前,我把博客从Hexo框架切换到Hugo框架。对于我这种只想关注非专业问题的表面现象的人来说,框架的转换只有三点理由:
- Hugo有我特别喜欢的MemE主题;
- Hugo比Hexo的静态页面生成过程快太多;
- Hugo的命令比Hexo要简单,搭配上脚本上传代码快到不行。
让人抓狂的博客设计
话说在前面,真正让人抓狂的应该是我对博客风格功能的过于挑剔的态度,以致于我在Hexo的世界里一次次地”搬家“,也就是换主题,在换了两个主题之后,我终于觉醒,决定要好好总结一下:理想中的个人网站。为什么说个人网站呢?因为彼时我都没分清个人网站和个人博客的区别🤣。切换过程中,新主题或者框架的学习成本加上风格代码的微调过程都让人纠结到睡不好觉,只有最后一次转Hugo MemE的决定才最让我满意。
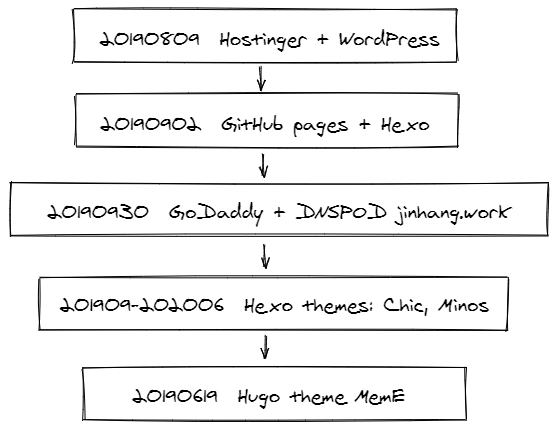
 ◎ 整个切换历史
◎ 整个切换历史我心中的理想型个人网站是怎样的? 这个问题首先问得就很不专业,一上来就问这种问题的很容易忽略一个前提:这个网站的用途。不知道需要什么的时候,就容易见好就收。不知道这个网站到底是博客,还是简历还是作品集或者其他气质的时候,我就倾向于选择见过的最好的。这样的一个决定过程是”自然的“,这个形容比较中性,但是决定带来的结果是无休止的猎奇,所以应该用一个偏贬义的词来形容:无知的。后来终于确定了网站性质是博客,虽然时间很晚但也算不再犹豫了。
这样的经历也体现了我习惯上的一个不足:目的性不够强。和生活中很多其他的事情类似,如果给搭建个人博客这个任务设计一个目标的话,那怎么完成任务就很简单的,有清晰的路线,我对自己确定具体的目标之后要干什么的判断还是比较有信心的。说起来,凡事先定目标,是个非常简单的道理,能不能做每件事都有这个习惯就不太好搞了。
说回网站。确定了用途之后,就需要找到适合用途的设计了。根据这么长时间来业余的经历,我觉得网站的设计得有两部分:功能和风格。功能是基本的,网站既然不是作简历用的,就不会是一页的样式,得需要菜单来访问不同的资源和文章。博客的主题是文章,所以更多功能是围绕文章的,比如说需要文章的目录,加载速度快,支持Mathjax数学公式,支持分类和标签,文章发布时间和更新时间等。有些功能不是那么重要但是加上去很不错的,比如说置顶,评论,版权声明,分享按钮等。还有一个值得考虑的整体性功能:搜索,我一直都很需要搜索,有了它我就可以很方便地找到关键词所在的位置。有一说一,确实可以,但是搜索会让人倾向于懒惰散乱的管理。有了搜索那好说啊,写一篇神经网络的文章之后,那分类和标签都可以取了,只要文章包括Neural network的关键词就可以很快地定位了。这样的博客不像是一个系统,而是智能的垃圾堆。现在的MemE主题不支持中文的搜索,但是我好好想了之后觉得问题不大,只要分类和标签写得清晰,找到文章也是很快的,而且还会巩固在这篇文章在大脑里定位的印象。
至于风格,能说的就不多了,不过我还是有两个标准:
- 极简
- 颜色搭配统一
俗话说,人穿衣要干净整洁,我想网站风格也要这样,不需要特别炫酷,但也要风格独树一帜,不偏移快速找到需要的信息的重点,总结就是:条理清晰,风格简洁。人都喜欢漂亮又实用的博客,这里po出三个我特别喜欢的:
- reuixiy: 现在的博客采用的主题,我馋了几个月,无奈一直纠结做出改变,最终还是下定决心换它,舒了口气;
- RidiQulous:北航的大佬用WordPress做的,不愧是专修颜色学的,博客颜色很舒服;
- 从木板印刷到机械时代:一个偶然发现文学类网站,文章在电脑端采用左侧图片右侧文字的版式,而且滚动方向相反,阅读体验很好。
方便是民心所向
作为一个没学过前端后端的,我写CSS,HTML,JavaScript的文件一直都是边查边写,自己造轮子还是不太现实,Hugo的好处就是把底层封装起来,用户只需要关注博客和主题文件。MemE主题也做到了封装,作者把功能写好后都会用配置文件包起来,用户需要的一切的配置仅需在config.toml文件里修改,而且功能特别全,改起来很爽。
针对之前在Hexo框架里碰到的问题:自定义风格需要修改主题文件,更新主题文件就会丢失自定义代码,Hugo-MemE也特别地给用户提供了方便的选择。MemE主题下,只需要在博客文件夹路径下新建和主题文件夹里相同结构和相对路径的文件就行,由于支持覆盖,博客文件夹里文件优先级高于主题文件,自己写好的风格会覆盖主题风格,但是没有动过的风格依旧保持原状。所以可以说,一个好的主题最好支持用户在不影响版本更新的前提下便捷地自定义。
参考: